以下为个人学习笔记和习题整理
# Web 简介
# 1、什么是 WEB ?
既然我们要学习 Web 安全,当然要简单的了解 web 的含义,Web 与现在与我们生活息息相关,通过手机或者电脑刷新闻,看个视频,或者说……(咳咳)。这其中涉及到 几个基本的点,从通信,会接触到 URL,到协议,会接触到 HTTP、HTTPS、HSTS,再到前后端的 概念,前端即 HTML,CSS,JavaScript,三剑客。后端,即处理脚本语言,比如 PHP,JAVA,python,SQL(语句)等等。
WEB:www 全球广域网(World Wide WEB),就是我们所说的万维网。他是一种基于超文本和 HTTP 的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在 Internet 上的一种网络服务,为浏览者在 Internet (因特网) 上查找和浏览信息提供了图形化、易于访问的直观界面,其中的文档及超链接将 internet 上的信息节点组织成了一个互为关联的网状结构。
# 2、WEB 发展史:
(1) 静态页面
在互联网最初开始的时候,Web 网站的主要内容是静态的,由文字和 图片组成, 制作和表现形式也是以表格为主。当时的用户行为也非常 简单,仅仅是浏览网页就行。(2) 多媒体阶段
随着技术的不断发展,音频、视频、Flash 等多媒体技术诞生了。多媒体的加入 使得网页变得更加生动形象,网页上的交互也给用户带来了更好的体验。(3) CGI 阶段
渐渐的,多媒体已经不能满足人们的请求,于是 CGI(Common Gateway Interface) 应运而生。CGI 定义了 Web 服务器与外部应用程序之间的通信接口标准,因此 Web 服务器可以通过 CGI 执行外部程序,让外部程序根据 Web 请求内容生成动态的内容。
在这个时候,各种编程语言如 PHP/ASP/JSP 也逐渐加入市场,基于这些语言可以 实现更加模块化的、功能更强大的应用程序。(4) AJAX
在开始的时候,用户提交整个表单后才能获取结果,用户体验极差。于是 Ajax (Asynchronous Javascript And XML)技术逐渐流行起来,它使得应用在不更新整个页面的前提下也可以获得或更新数据。这使得 Web 应用程序更为迅捷地回 应用户动作,并避免了在网络上发送那些没有改变的信息。(5) MVC
随着 Web 应用开发越来越标准化,出现了 MVC 等思想。MVC 是 Model/View/Control 的缩写,Model 用于封装数据和数据处理方法,视图 View 是数据的 HTML 展现, 控制器 Controller 负责响应请求,协调 Model 和 View。
Model,View 和 Controller 的分开,是一种典型的关注点分离的思想,使得代码复用性和组织性更好,Web 应用的配置性和灵活性也越来越好。而数据访问也 逐渐通过面向对象的方式来替代直接的 SQL 访问,出现了 ORM(Object Relation Mapping)的概念。
除了 MVC,类似的设计思想还有 MVP,MVVM 等。(6) RESTful
在 CGI 时期,前后端通常是没有做严格区分的,随着解耦和的需求不断增加,前后端的概念开始变得清晰。前端主要指网站前台部分,运行在 PC 端、移动端等 浏览器上展现给用户浏览的网页,由 HTML5、CSS3、JavaScript 组成。后端主要指网站的逻辑部分,涉及数据的增删改查等。
此时,REST(Representation State Transformation)逐渐成为一种流行的 Web 架构风格。
REST 鼓励基于 URL 来组织系统功能,充分利用 HTTP 本身的语义,而不是仅仅将 HTTP 作为一种远程数据传输协议。(7) 云服务
随着时间的发展,Web 的架构越发复杂,负载均衡、数据库分表、异地容灾、缓 存、CDN、消息队列等技术开始应用,增加了 Web 开发和运维的复杂度。同时云 服务开始逐渐发展,部署环境容器化,各个功能拆成微服务或是 Serverless 的 架构。
# 2、WEB 工作方式:
(1) 什么是 DNS 服务器?
DNS(域名系统,Domain Name System), 它作为将域名和 IP 地址相互映射的一 个分布式数据库,能够使人更方便地访问互联网。
通俗来说,这就是一个大型的数据库,里面存放着 URL 以及与其对应的 IP 地址,类比一下就好像字典里的索引,可以根据索引找到内容。(2) 首先我们会用浏览器访问各种资源,浏览器是客户端角色,当你输入 URL 时,浏览器会首先请求 DNS 服务器,DNS 根据你请求的 URL 返回对应的 IP 地址,接下来,浏览器会带着你请求的信息去访问该 IP 的服务器,来处理你的请求,当服务器接收到了你的请求后,会根据 HTTP 协议所带的数据,来对你的访问进行处理,这个处理就是后端过程,可能使用的是 PHP,可能是 JAVA 语言,或者其他的 ASP、ASPX,处理完成之后再将这些信息返回给客户端,客户端根据返回的数据进行呈现,呈现的网页即为前端,其中包括了 HTML,CSS,JavaScript,基本元素,一个丰富的页面就呈现在了你的眼前。

# 三、HTTP 简介:
(1) HTTP(HyperText Transfer Protocol,超文本传输协议),是因特网上应用最为广泛的一种网络传输协议,所有的 WWW 文件都必须遵守这个标准。
HTTP 是一个基于 TCP/IP 通信协议来传递数据(HTML 文件,图片文件,查询结果等)。(2) HTTP 协议属于应用层协议,建立在 TCP 之上,HTTP 协议以客户端请求和服务端应答为标准,浏览器称为客户端,而 web 服务器称为服务器。客户端打开任意端口向服务器的 80 端口发起 http 请求,首先会发起 TCP 三次握手,是为了建立数据连接通道,通道建立成功后,进行 HTTP 数据交互。
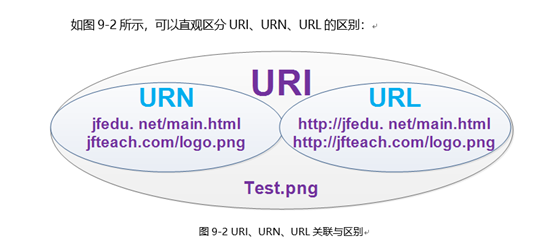
当客户端请求的数据接收完毕后,HTTP 服务器会断开 TCP 连接,整个 HTTP 连接的过程非常短,HTTP 连接也被称为无状态的连接,无状态连接是指客户端每次向服务器发起 HTTP 请求时,每次请求都会建立一个新的 HTTP 连接,而不是在一个 HTTP 请求基础上进行所有的数据交互。(3) 发起 HTTP 请求的内容资源由统一资源标识符(Uniform Resource Identifiers,URI)来标识,关于资源定位和标识符有三种:URI 、URN、URL,三种资源定位解释如下:
统一资源标识符(Uniform Resource identifier,URI),用来唯一标识一个资源;
统一资源定位符(uniform resource locator , URL),是一种具体的 URI,URL 可以用来标识一个资源,而且访问获取该资源;
统一资源命名(uniform resource name,URN),通过名字来标识或识别资源;

完整的 URL 标识格式如下:
protocol://host [:port]/path/..../[?query-string][#anchor]
protocol // 基于某种协议,常见协议:HTTP、HTTPS、FTP、RSYNC 等;
host // 服务器的 IP 地址或者域名;
port // 服务器的端口号,如果是 HTTP,默认是 80 端口;
path // 访问资源在服务器的路径;
query-string // 传递给服务器的参数及字符串
anchor // 锚定结束;
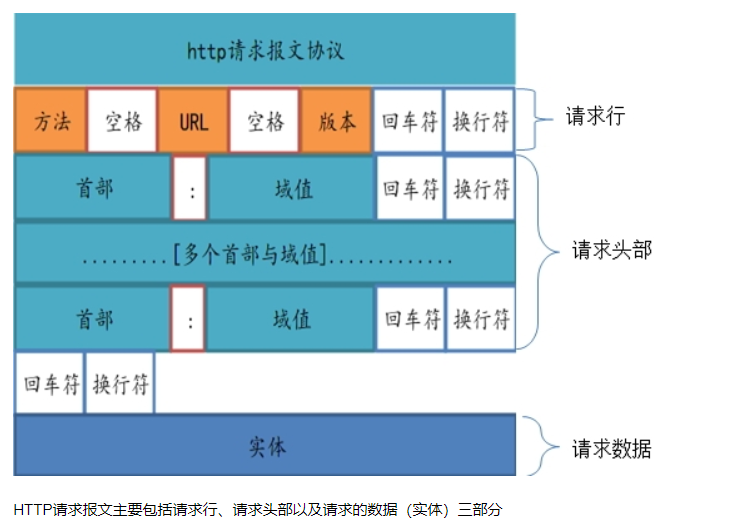
- (4) HTTP 请求报文
完整的 HTTP 请求包含以下内容,请求方法一般是 GET 和 POST,URL 即你请求的地址,协议版本一般都是 HTTP/1.1,然后配合着请求头,来访问你请求的资源,请求头有通用的,也有厂家自定义的。如果是 POST 请求,会携带请求数据。 GET 请求的数据会在 URL 处携带查询,即我们前面说到的 ?query-string 部分,POST 只不过把查询部分放在了请求报文中,即下面请求数据的部分,这样做的
目的是,较为安全的保障所请求的数据。GET 所请求的数据在 URL 中,一般大家都能看到,但是现在不管哪种请求,都或多或少的加入了编码,这样数据不进行特定的方式解码,是看不到具体数据的。

- (5) HTTP 请求方法:
- GET:请求指定页面信息,并返回主体,数据插入进 URL 中进行传输。
- POST:向指定资源提交数据进行请求,数据被放在请求数据体中传输。
- HEAD:类似 GET 请求,但只获取头部信息,无响应体。
- PUT:将传输数据取代指定文档传输。
- DELETE:请求服务器删除指定页面。
- CONNECT:与代理服务器可以进行管道方式连接
- OPTIONS:查询针对请求 URL 指定资源支持的方法。
- TRACE:可以对请求消息的传输路径追踪。
- MOVE:请求服务器将指定的页面移动到另一个网络地址上